Roydan Design System

As a small company's first product designer, I constructed a design process and design system from scratch.
Role: Product Design Lead
Duration: 2 Years
Product Website
The Challenge
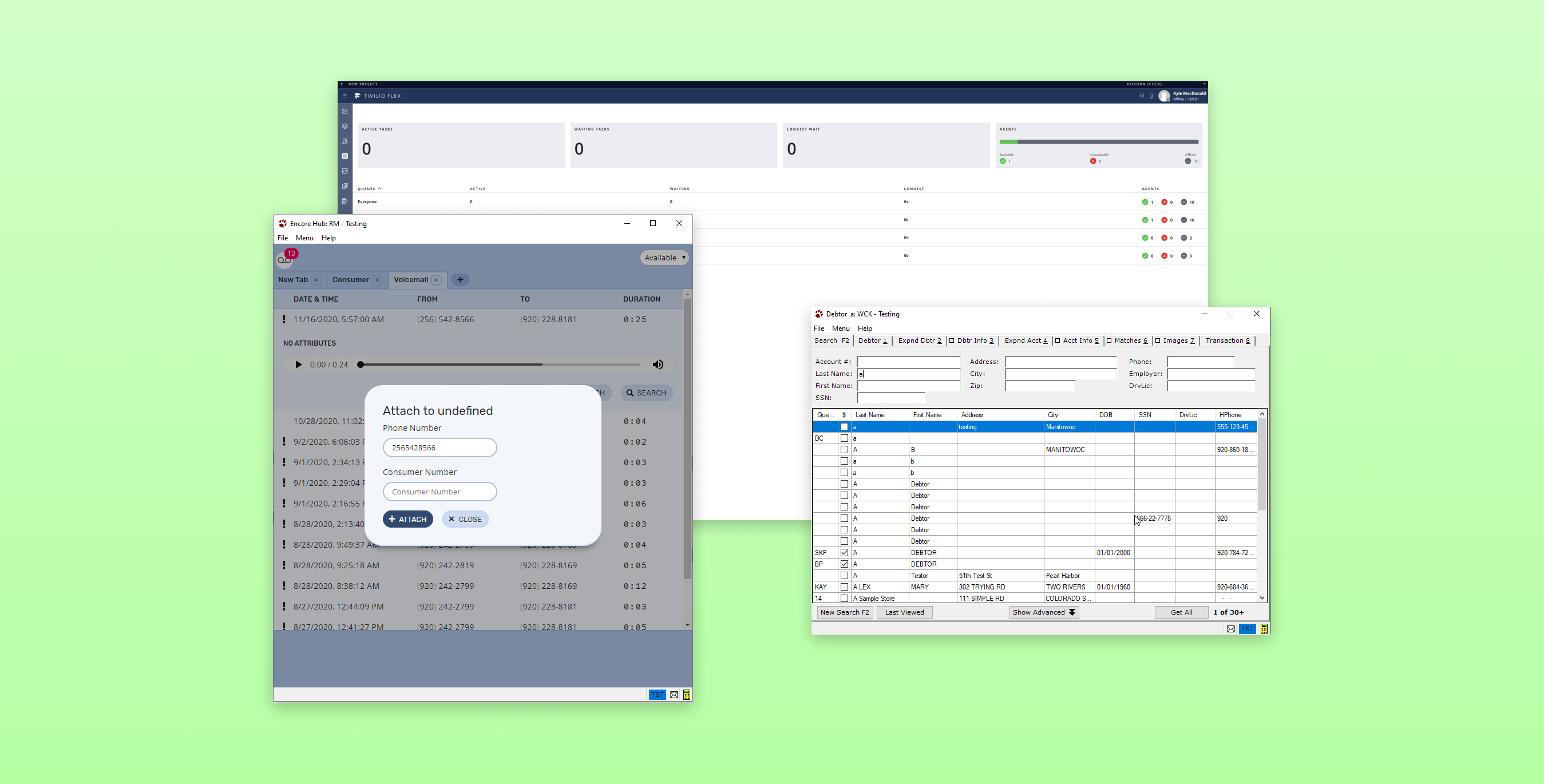
Roydan had been developing products for 40 years without a dedicated designer. The developers and customer success team had accumulated immense technical debt and inconsistent documentation. Roydan's product suite needed a coordinated design overhaul as they looked towards entering new markets.
The Solution
As the new design lead, I laid the groundwork for a growing team. I built stakeholder consensus to establish a design process which integrated with existing development practices. In parallel, I constructed a design system which facilitated quick design iterations, concise developer handoff, and structured post-release documentation.
Results:
25
Collaborators used the design system
180
User stories released

Process Leadership
Before I could start making any designs, I knew I needed to organize a design process that integrated with the team's agile methodology. The design process I implemented entailed the following weekly cycle:
- We began by prioritizing design problems surfaced by the CS team. We brought potential solutions to the dev team to determine technical feasibility and scope.
- In the middle of our cycle, we drafted our new solutions and conducted regular user research alongside the customer success team.
- Our cycle would conclude with presenting our designs to the customer success team for feedback. We would either rethink aspects of our designs for the next cycle or add comprehensive documentation to prepare for developer handoff.


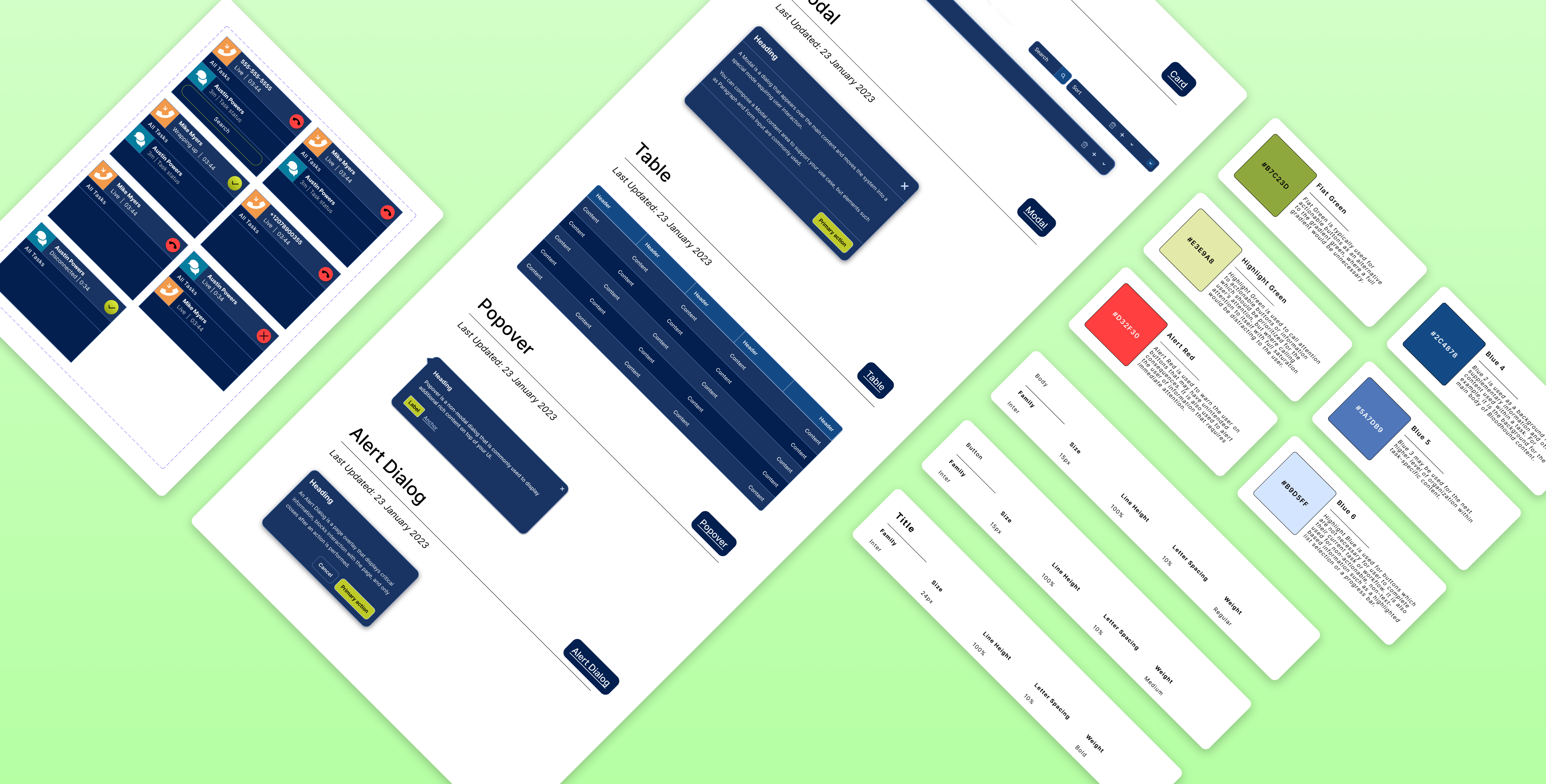
A Modular Design System
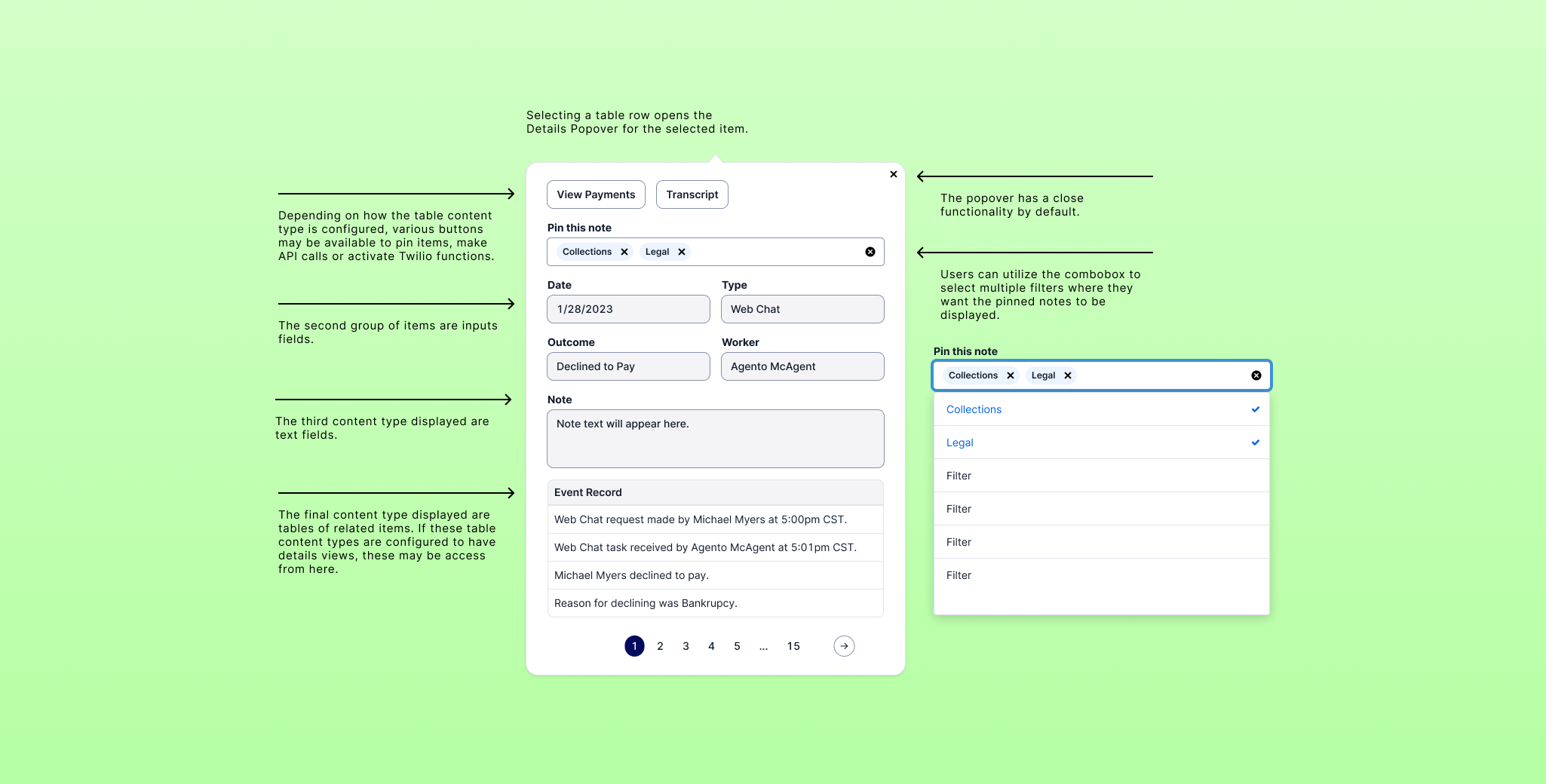
I constructed a design system in Figma to supplement the new design process. Redundant design work was reduced to a minimum. Designers could often simply choose and swap existing design patterns according to documented guidelines.

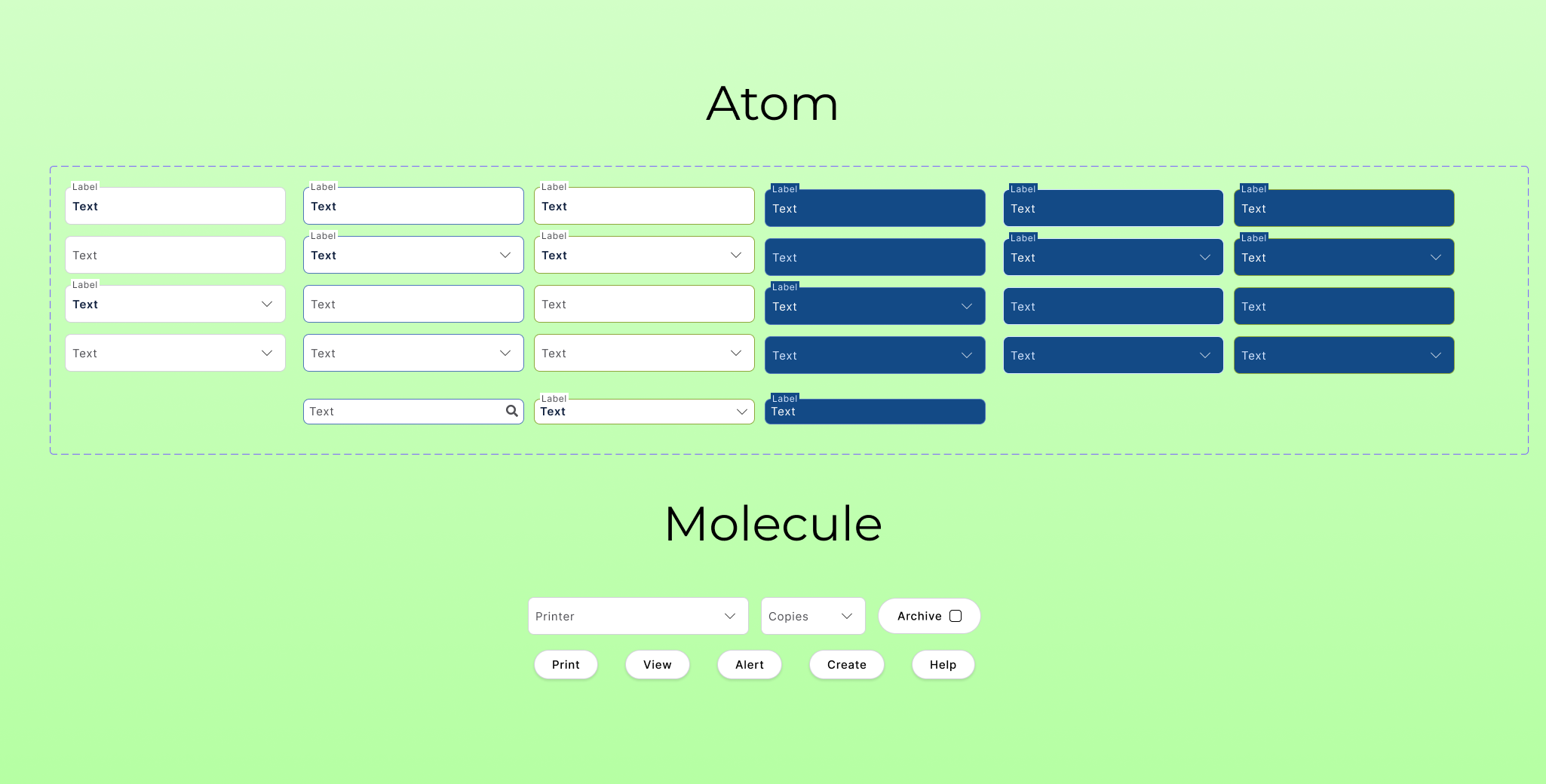
We used the Atomic Design methodology for our component library:
- Base components (atoms) from a React-based library were modified with a custom theme. These were documented with usage guidelines and links to further documentation.
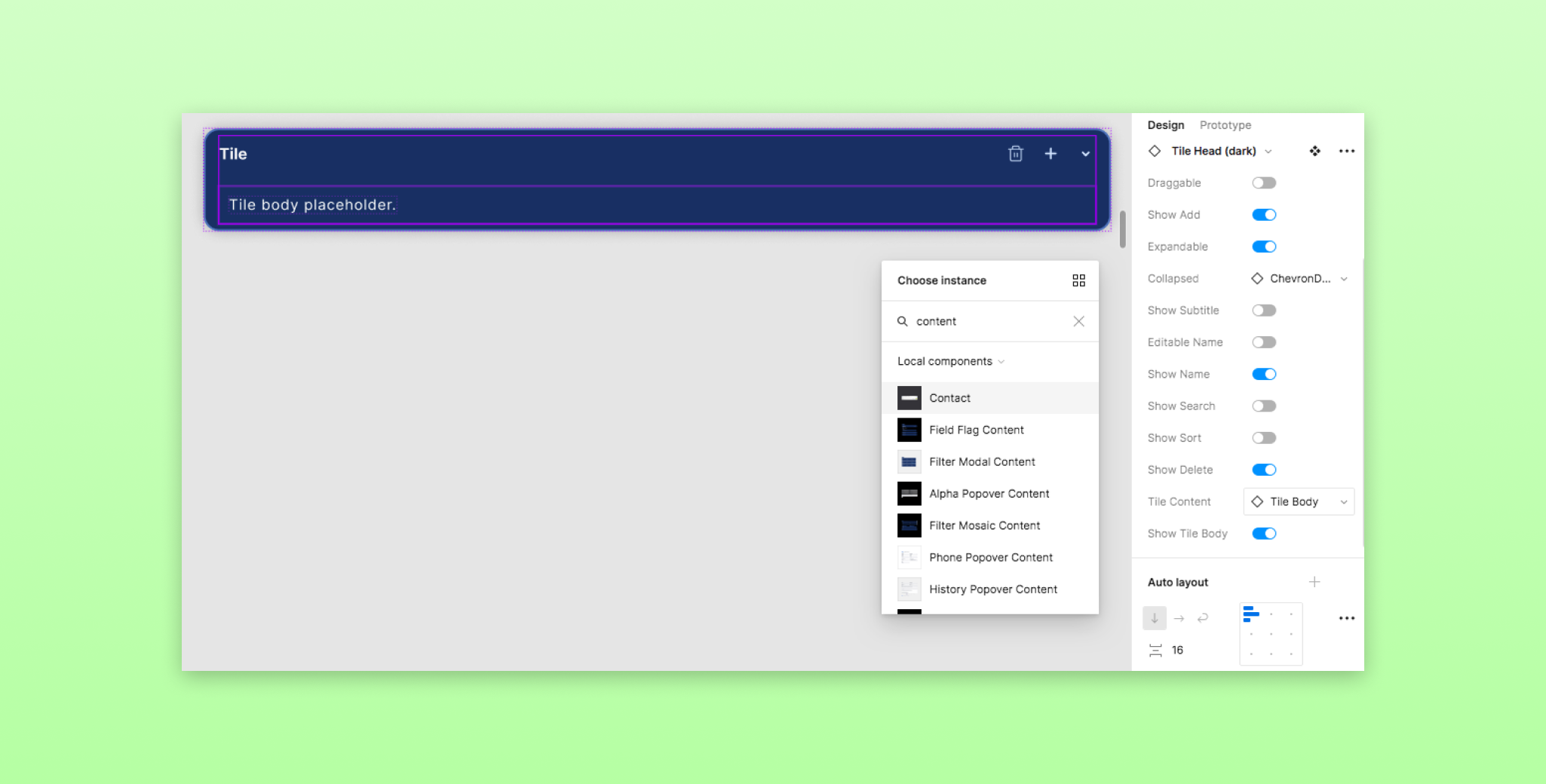
- Atoms were combined into complex composite components that could be reused in many contexts (molecules).
- Molecules and atoms were combined into functional sections of a page (organisms).
- Organisms were combined into full page templates.

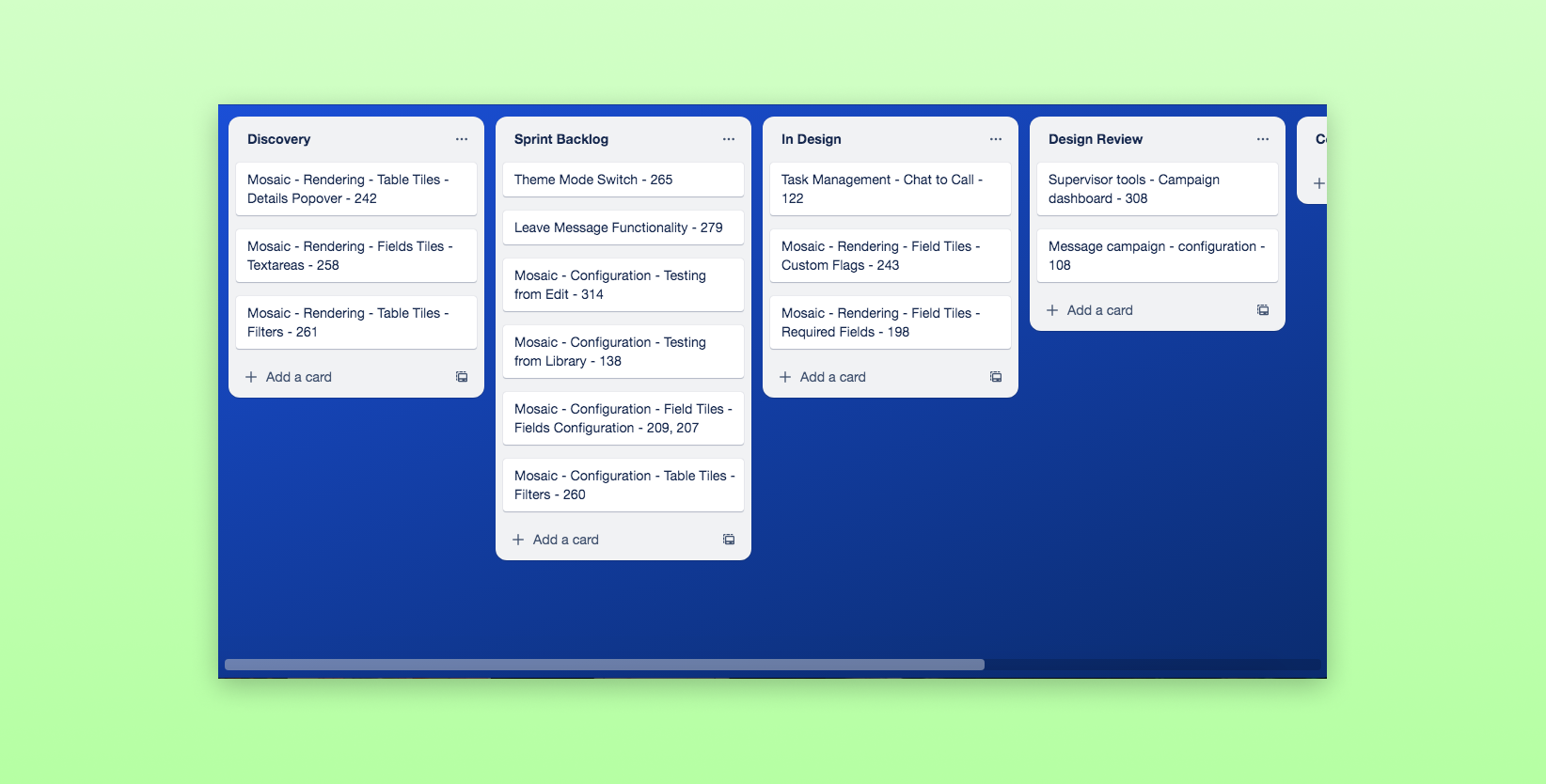
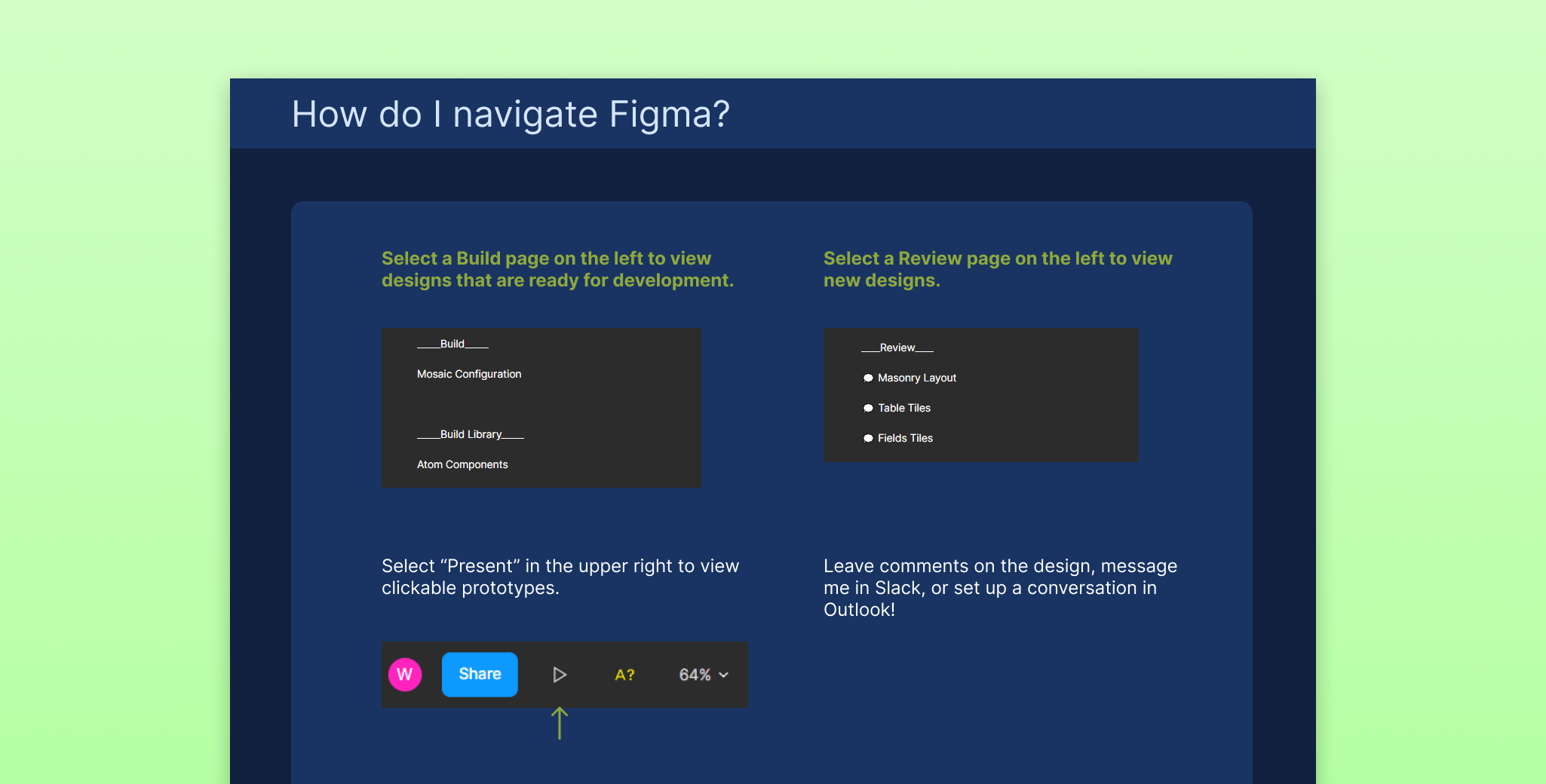
Design System Workflow
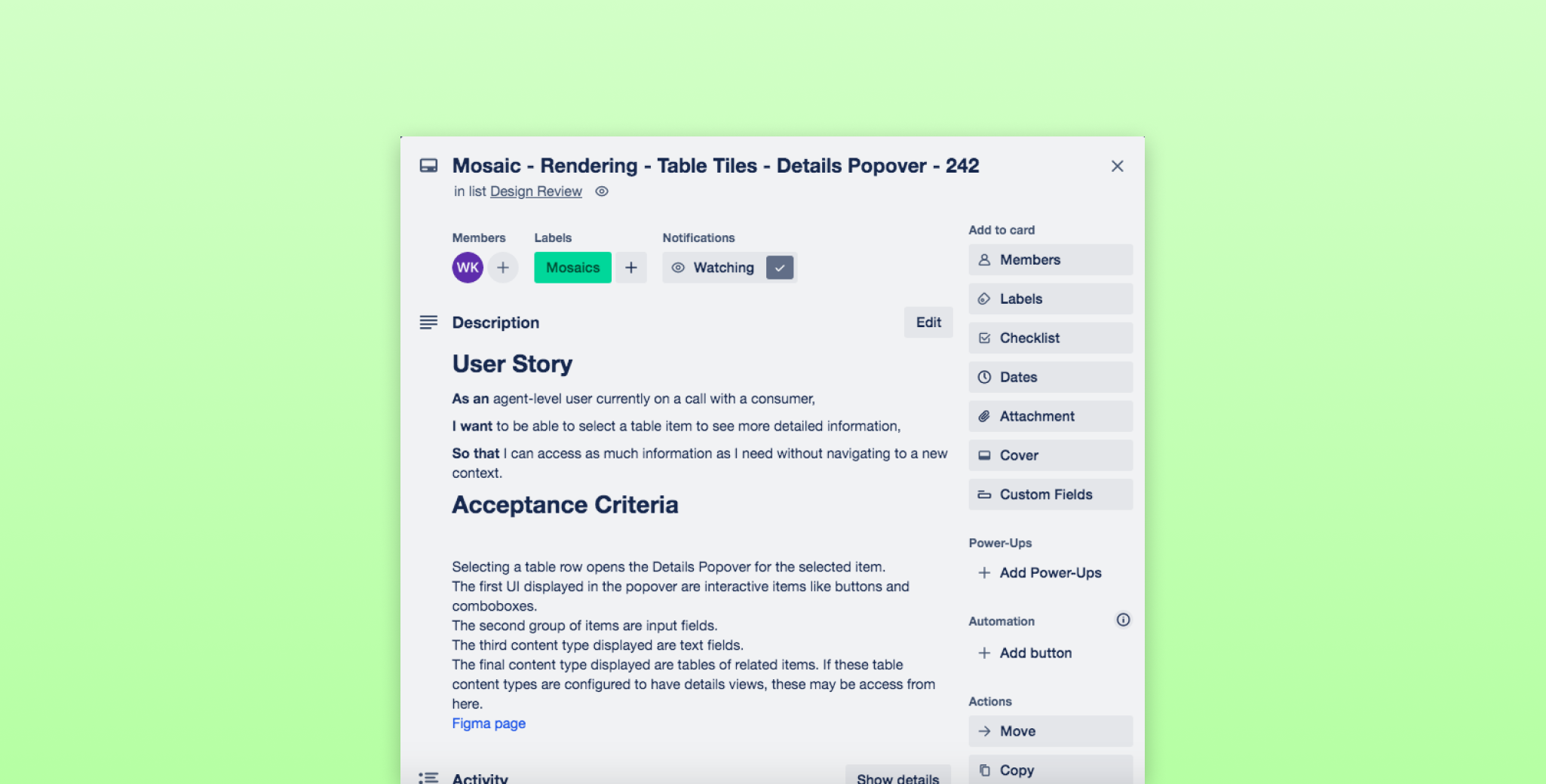
Through experience, our team found that the ideal structure for documentation within the design system was to mirror our development workflow. Each user story received a dedicated ticket in a kanban board and a page in our design system.
We moved user story pages through our design system as the story progressed. When the story was released, its page in the design system moved to a final category dedicated for documentation.

Our team was able to integrate for the first time with a third-party development studio by relying on the design system as a source of truth. We fundamentally redesigned a 40-year-old product suite and launched our MVP, tracked entirely within our design system, to an alpha group of enterprise customers.

Results:
25
Collaborators used the design system
180
User stories released
2
Third party development shops integrated
5
Core products redesigned and launched.